デザイナー御用達ドロー系ソフトといえばIllustrator
雑誌やチラシ広告などのDTPソフトとして活用されてきたIllustrator。
 最大の特徴はどんなに拡大しても崩れることのない美しい図形を表現できるところです。これはIllustratorのデータがピクセルデータではなく、アウトラインデータで作成されるため。これにより美しい曲線を維持することができるのです。
最大の特徴はどんなに拡大しても崩れることのない美しい図形を表現できるところです。これはIllustratorのデータがピクセルデータではなく、アウトラインデータで作成されるため。これにより美しい曲線を維持することができるのです。
Illustratorでの図形の作成は「パスで描く」という単純なもの。ただし、このパスをキレイに描くというのがかなり高度なテクニックを要します。こればかりは慣れるしかありません。
上達のコツは曲線の多いフォントをたくさんトレースするということ。また、アンカーポイントの数もできるだけ少なくするというのも美しい曲線を描くコツです。
Illustratorでよく使う機能:反転
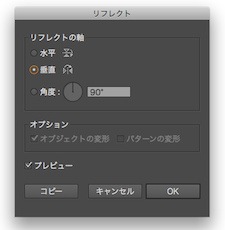
 イラストレーターは、サイト内のアイコンをたくさん制作することも多く、作業時間が足りないといった声も聞きます。そこで、覚えておくと役に立つのが、「反転・リフレクト」という機能です。
イラストレーターは、サイト内のアイコンをたくさん制作することも多く、作業時間が足りないといった声も聞きます。そこで、覚えておくと役に立つのが、「反転・リフレクト」という機能です。
例えば、放射線状に広がるデザインのもの。花などには特に役立つ機能で、花びらの一枚を作成するだけで、すべての花を描くことができます。
また、花びらの枚数が多い花を作成する時は、罫線であらかじめ放射線状のガイドを作成しておき、角度や本数を決めて制作するとスムーズにできます。
| ■反転の手順 |
|---|
| 一枚の花びらを作成→回転軸を設定→花びらをコピー→繰り返す |
Illustratorでよく使う機能:パスファインダー
 パスファインダーを使用すると、イラストの一部をくり抜いたり、複数のオブジェクトをひとつにまとめたりできます。
パスファインダーを使用すると、イラストの一部をくり抜いたり、複数のオブジェクトをひとつにまとめたりできます。
例えば、図形の中にテキストが入っているデザインを作成した場合、そのテキストのみ、あるいは図形のみをくり抜くことも可能です。
また、例として「雲」を作成する時は、◯を複数作成して配置し、全て選択したのち、パスファインダーの合成をすると、モクモクした雲のイラストが作成できます。
Illustratorでよく使う機能:パスのオフセット
パスのオフセットを利用すると、パスのサイズを調整でき、ほかのイラストと重ねた時に、立体感を表現できます。(わかりやすいイメージとしては、iPhoneのアイコン)
| ■パスのオフセットの手順 |
|---|
| 下地ようにグラデーションのかかったオブジェクトを作成 ▼ メニューから、オブジェクト→パス→パスのオフセットを選択して数値を設定します ▼ 設定した数値のパスができるので、枠ができるように外側・内側が逆になるようにグラデーションをかけます ▼ 完成です |
Illustratorでよく使う機能:クリップングマスク
クリッピングマスクは、光沢のある質感を表現するには最適の機能ではないでしょうか?
| ■クリップングマスクの手順 |
|---|
| オブジェクトを用意します ▼ マスクをオブジェクト上部にかける ▼ オブジェクトの両方を選んで、機能のクリッピングマスク→作成を選択 ▼ マスクがかかった部分だけが表示されます |
これに「パスのオフセット」と組み合わせることで、光沢のあるイラストや、グラデーション、透明感のあるものなどを作成できるようになります。
また、絶妙な色の加減を調整できますから、淡いグラデーションがかかった、こだわりのイラストを作成することも可能です。

