プロ使用のホームページ制作ソフトDreamweaver
現在、主流となっているホームページ制作ソフトがこのDreamweaver。
 デザイン、編集、ファイル管理などweb制作に必要な機能が詰め込まれた万能ソフトで、機能性の高いwebサイトを効率よく作成することができます。
デザイン、編集、ファイル管理などweb制作に必要な機能が詰め込まれた万能ソフトで、機能性の高いwebサイトを効率よく作成することができます。
ただし、かなり高度な機能が詰め込まれているので、使いこなすにはweb制作に関する基礎知識をしっかりと身につける必要があります。完全にプロ使用のソフトと言えるでしょう。
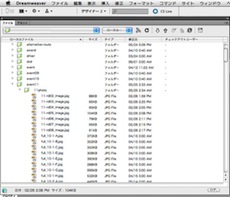
Dreamweaverでよく使う機能:リンクチェック機能
 修正や更新が立て込むと、どのリンクが生きているのかがわからなくなってしまうこともあります。
修正や更新が立て込むと、どのリンクが生きているのかがわからなくなってしまうこともあります。
ましてや、こういう時に限って急ぎの仕事だったりすることもあります。
しかし、この機能を使用すれば、簡単にリンクチェック(破損リンク、外部リンク、単独ファイルなど)ができますので、覚えていても損はないと思います。
| ■リンクチェック機能の手順 |
|---|
| 対象ファイルを選択→右クリック→リンクチェックの項目が表示される→選択されたファイル/フォルダーの選択。 |
少ないファイル数のみで構成されているサイトでは、この機能はあまり役に立たないかもしれませんが、複数ファイルで構成されたサイトで使用すれば、大変優れた機能だということがわかるはずです。
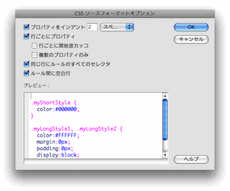
Dreamweaverでよく使う機能:ソースフォーマットの適応
 コーディングをしていると、どのコードで開いてどこで閉じているのかと、わからなくなることもしばしば。
コーディングをしていると、どのコードで開いてどこで閉じているのかと、わからなくなることもしばしば。
「なんで、反映されてないんだろう?」といろいろ探しているうちに、結局は、どこに問題があるのかわからなくなってしまう…。
そこで使い勝手が良いのが、「ソースフォーマットの適応」です。
| ■ソースフォーマットの適応の手順 |
|---|
| 対象のファイルを選択→ツールバー「コマンド」→「ソースフォーマットの適用」 |
ソースフォーマットの適応を行なうと、一定の制作ルールに従って整理してくれます。また、そのルールも環境設定内のコードフォーマット内で細かく設定できますので、カスタマイズが可能です。
ちなみに、きれいに整理されたコードは、作業の引き継ぎもスムーズに済みますので、効率を考えてもこの機能は重宝します。
Dreamweaverでよく使う機能:Wordとの連携
直接Dreamweaverの機能を使うというわけではないのですが、テキストを反映させるときに役立つのがWord上での整形です。この作業を行っておけば、わざわざソース上で<h>タグ<P>などの入力の手間が省けます。
| ■Wordとの連携手順 |
|---|
| Wordで文章を制作→見出し部分に見出し1を適用→小見出しに見出し2を適用→本文に標準を適用 |
これだけ。
今度は、このWordの文章をそのままコピー&ペーストして、Dreamweaverに貼り付ければ、標準は<P>要素、見出しも<h>タグに反映されます。(箇条書きの部分もWord上で指定しておけば反映されます)

